ReyclerView adalah sebuah versi lanjutan dari ListView dengan gaya Material Design. Fungsinya sama saja yaitu menampilkan sebuah daftar/list item menu ,namun dengan fitur yang lebih canggih di bandingkan ListView. RecyclerView digunakan untuk memuat data yang lebih besar ,serta reusable berubah-ubah ,tergantung interaksi user(pengguna).
ReyclerView menggunakan Layout manager yang berfungsi untuk memposisikan item menu. Serta ReyclerView dapat menampilkan sebuah animasi standar ,pada saat item menu di tambahkan dan dihapus oleh interaksi user (pengguna). Layout manager akan menggunakan Adapter untuk mengatur akses dan resource view dari item data atau Dataset(kumpulan data) ,yang akan ditampilkan pada screen(layar). Contoh penerapanya bisa kalian lihat pada gambar dibawah:
Cardview adalah turunan dari (extends) FrameLayout ,yang akan menampilkan sebuah item menu atau konten dalam bentuk kartu (cards). Ciri-ciri dari Cardview terdapat sebuah bayangan dan sudut bulat(rounded corner).
Pada tutorial belajar android kali ini , kita akan mencoba membuat widget ReyclerView dan CardView dengan gaya Material Design Android.
1. Pertama buka Android Studio
2. Pilih Start a New Android Studio Project
 |
| Start a New Android Studio Project |
3.Kedua pada bagian Create New Project, sesuaikan dengan nama dan package serta lokasi file yang akan kalian gunakan. Untuk contoh saya menggunakan seperti yang ada di gambar di bawah. Jika sudah pilih Next.
- Application name: ReyclerView and CardView
- Company Domain : okedroid.com
- Package Name :com.okedroid.reyclerviewandcardview
 |
| Configure New Project |
4. Selanjutnya tentukan Target Android Devices dari Aplikasi kalian , secara default saya menggunakan API 15 untuk minimumnya. Jika sudah pilih Next.
 |
Target Android Devices
|
5. Pada bagian Add an Activity to Mobile , kita bisa memilih Empty Activity lalu pilih Next.
 |
Empty Activity
|
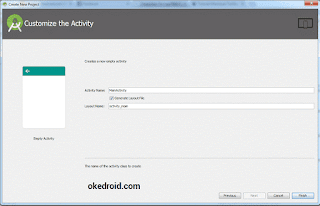
6. Selanjutnya di bagian Customize the Activity kita hanya perlu memilih tombol Finish.
 |
| Customize the Activity |
7.Setelah itu kita tunggu sampai proses building project gradle selesai .
8. Setelah selesai proses building , kita akan mencoba membuat ReyclerView dan CardView berikut langkah-langkahnya:
1) Setup Gradle
Sebelum memulai untuk secara default pastikan pada build gradle khususnya di bagian dependencies kalian setting seperti ini :
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.3.0'
compile 'com.android.support:design:23.3.0'
compile 'com.android.support:cardview-v7:23.3.0'
compile 'com.android.support:recyclerview-v7:23.3.0'
}
2) Layout
Pada file layout activity_main.xml ,kalian dapat menerapkan baris intruksi (codingan) dibawah.
Di file layout ini kita akan mencoba menyematkan widget ReyclerView.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.v7.widget.RecyclerView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false"
android:paddingBottom="16dp"
android:paddingTop="16dp"
android:scrollbars="vertical"
/>
</RelativeLayout>
Lalu pada folder layout kalian buat file layout baru , Sebagai contoh nama file yang saya namakan yaitu item_list.xml
Di file layout ini kita akan menerapkan dan menampilkan menu item dari widget CardView , yang akan disejajarkan dengan ReyclerView.
item_list.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/card_view"
android:clickable="true"
android:layout_width="match_parent"
android:layout_height="80dp"
android:layout_marginBottom="8dp"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:foreground="?attr/selectableItemBackground"
>
<RelativeLayout
android:layout_width="match_parent"
android:gravity="center"
android:layout_height="match_parent">
<ImageView
android:id="@+id/daftar_icon"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_centerVertical="true"
android:layout_alignParentLeft="true"
android:layout_marginLeft="10dp"
android:scaleType="centerCrop"
android:src="@mipmap/ic_launcher" />
<TextView
android:id="@+id/daftar_judul"
android:layout_centerVertical="true"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="16dp"
android:layout_toRightOf="@+id/daftar_icon"
android:text="Daftar Judul"
android:textColor="#000000"
android:textAppearance="?attr/textAppearanceListItem"
android:textSize="16sp" />
<TextView
android:id="@+id/daftar_deskripsi"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/daftar_judul"
android:layout_marginLeft="16dp"
android:layout_toRightOf="@+id/daftar_icon"
android:textColor="#000000"
android:ellipsize="end"
android:singleLine="true"
android:text="Ini adalah contoh text deskripsi "
android:textAppearance="?attr/textAppearanceListItem"
android:textSize="14sp" />
</RelativeLayout>
</android.support.v7.widget.CardView>
3) Activity
Pada file class Activity MainActivity.java kalian dapat menerapkan baris intruksi (codingan) dibawah.
Di file class Activity ini kita akan mendeklarasikan dan membuat obyek ReyclerView dan menset LayoutManager.
MainActivity.java
package com.okedroid.reyclerviewandcardview;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
public class MainActivity extends AppCompatActivity {
//deklarasi variabel reyclerview
RecyclerView recyclerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView= (RecyclerView) findViewById(R.id.recycler_view);
//menampilkan reyclerview yang ada pada file layout dengan id reycler view
RecyclerAdapter adapter=new RecyclerAdapter(this);
//membuat adapter baru untuk reyclerview
recyclerView.setAdapter(adapter);
//menset nilai dari adapter
recyclerView.setHasFixedSize(true);
//menset setukuran
recyclerView.setLayoutManager(new LinearLayoutManager(this));
//menset layoutmanager dan menampilkan daftar/list
//dalam bentuk linearlayoutmanager pada class saat ini
}
}
Lalu pada folder java kalian buat 2 file class Activity baru ,sebagai contoh saya akan menamakan file nya ReyclerAdapter.java dan ReyclerViewHolder.java
Di file ini kita akan menerapkan Adapter yang digunakan untuk mengatur akses dan resource view dari item data atau Dataset(kumpulan data).
Kalian salin baris intruksi (codingan) dibawah pada masing-masing file.
ReyclerAdapter.java
package com.okedroid.reyclerviewandcardview;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Toast;
/**
* Created by FATHUR on 5/3/2016.
*/
public class RecyclerAdapter extends RecyclerView.Adapter<RecyclerViewHolder> {
//deklarasi variable context
private final Context context;
String [] name={"Apple","Facebook","Twitter","Google",
"Microsoft","Wikipedia","Yahoo","Youtube"};
// menampilkan list item dalam bentuk text dengan tipe data string dengan variable name
LayoutInflater inflater;
public RecyclerAdapter(Context context) {
this.context=context;
inflater=LayoutInflater.from(context);
}
@Override
public RecyclerViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View v=inflater.inflate(R.layout.item_list, parent, false);
RecyclerViewHolder viewHolder=new RecyclerViewHolder(v);
return viewHolder;
}
@Override
public void onBindViewHolder(RecyclerViewHolder holder, int position) {
holder.tv1.setText(name[position]);
holder.tv1.setOnClickListener(clickListener);
holder.imageView.setOnClickListener(clickListener);
holder.tv1.setTag(holder);
holder.imageView.setTag(holder);
}
View.OnClickListener clickListener=new View.OnClickListener() {
@Override
public void onClick(View v) {
//member aksi saat cardview diklik berdasarkan posisi tertentu
RecyclerViewHolder vholder = (RecyclerViewHolder) v.getTag();
int position = vholder.getPosition();
Toast.makeText(context, "Menu ini berada di posisi " + position, Toast.LENGTH_LONG).show();
}
};
@Override
public int getItemCount() {
return name.length;
}
}
ReyclerViewHolder.java
package com.okedroid.reyclerviewandcardview;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
/**
* Created by FATHUR on 5/3/2016.
*/
public class RecyclerViewHolder extends RecyclerView.ViewHolder {
// ViewHolder akan mendeskripisikan item view yang ditempatkan di dalam RecyclerView.
TextView tv1,tv2; //deklarasi textview
ImageView imageView; //deklarasi imageview
public RecyclerViewHolder(View itemView) {
super(itemView);
tv1= (TextView) itemView.findViewById(R.id.daftar_judul);
//menampilkan text dari widget CardView pada id daftar_judul
tv2= (TextView) itemView.findViewById(R.id.daftar_deskripsi);
//menampilkan text deskripsi dari widget CardView pada id daftar_deskripsi
imageView= (ImageView) itemView.findViewById(R.id.daftar_icon);
//menampilkan gambar atau icon pada widget Cardview pada id daftar_icon
}
}
(i) Jika kalian ingin menerapkan Intent untuk menghubungkan Antar Activity pada ReyclerAdapter.java
kalian replace (ganti) code berikut :
Toast.makeText(context,"Item Ini berada pada posisi "+position,Toast.LENGTH_LONG ).show();
menjadi
if (position == 0 && position < getItemCount()) { Intent intent = new Intent(context , MainActivity2.class);
context.startActivity(intent);
}
7) Run project Aplikasi
Setelah selesai semua kita coba jalankan Aplikasinya lewat Android Studio.
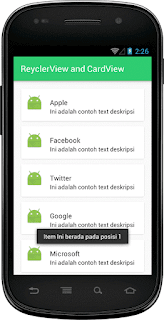
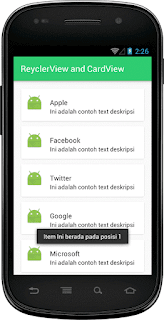
Hasilnya kurang lebih akan terlihat seperti ini.
 |
| Hasil ReyclerView dan CardView |
Sumber : http://www.okedroid.com/2016/05/cara-membuat-reyclerview-dan-cardview-material-design-android.html













0 komentar:
Posting Komentar